포토샵의 기본 기능을 가지고 있는 온라인 무료 이미지 편집 툴입니다.
이미지 자르고, 명암대비 조정하는 것만 사용한다면 충분할 것 같네요.
저작권 보호를 위한 워터마크 추가도 가능합니다.
포토샵의 기본 기능을 가지고 있는 온라인 무료 이미지 편집 툴입니다.
이미지 자르고, 명암대비 조정하는 것만 사용한다면 충분할 것 같네요.
저작권 보호를 위한 워터마크 추가도 가능합니다.
홈페이지를 개설하기 위한 주요 사항 입니다.
1. 홈페이지 주소 (도메인명)
- 자신의 홈페이지 주소 (URL) 입니다.
- www.domainclub.co.kr 에서 조회하여 구매 가능한 것을 정합니다. (다른 곳을 사용하셔도 됩니다.)
- 금액은 위 사이트의 경우 국제도메인의 경우 13,000원/1년, 국내도메인의 경우 9,900원/1년 입니다.
- 구매가 어려우시면 정하신 URL을 알려주시면 대행해 드립니다.
2. 홈페이지 위치
- 홈페이지가 저장되어 있는 컴퓨터(서버)를 말합니다.
- 웹호스팅 서비스를 제공하는 회사에 비용을 지불하고 자신의 홈페이지를 올리고, 서비스를 합니다.
- 무료로 제공하는 곳도 있으나 최저비용 서비스를 받는 것을 추천드립니다.
개인 홈페이지 주소를 사용하고 안정적인 서비스를 받기 위함입니다.
- www.dothome.co.kr 에 6,000원/1년의 비용으로 사용이 가능합니다.
- 구매후 용량이 커지면 추가 비용으로 업그레이드 가능합니다.
- 구매가 어렵고 복잡하다고 느끼시면 대행해 드립니다.
3. 홈페이지 설치
- 제작한 홈페이지를 구매한 위치에 정하신 URL로 연결되도록 설치해 드립니다.
4. 홈페이지 사용자
- 홈페이지 사용자는 아래와 같이 구분할 수 있습니다.
* 일반 사용자 : 홈페이지에 방문하여 공개된 게시판에 글을 올리는 사람
* 관리자 : 홈페이지에 설정을 변경하여 게시판을 만들거나 공지성 게시물을 올리는 사람
* 개발자 : 홈페이지 디자인 및 기능을 수정, 변경, 추가하는 사람
5. 홈페이지 제작이 완료되면 사용/관리하실 수 있도록 설정 및 설명을 해 드리며,
게시물에 대한 관리(추가, 수정, 삭제)는 홈페이지를 사용하시는 분이 직접 하시게 됩니다.
일반 사용자 및 관리자의 역할을 하셔야 합니다.
=============================================================
1. 체크해야 할 서비스를 검사하고 다시 시작해 주는 batch 파일을 만듭니다.
파일명 : CSMessengerServer.bat
@echo off
rem set /a myStopper=0
:LOOP
rem Checking... Core Messenger Server
for /F "tokens=3 delims=: " %%H in ('sc query "Core Messenger Server" ^| findstr "상태"') do (
if /I "%%H" NEQ "RUNNING" (
rem not running
echo ================ >> CSMessengerStart.log
date /t >> CSMessengerStart.log
time /t >> CSMessengerStart.log
echo Core Messeger Server stopped. now starting... >> CSMessengerStart.log
net start "Core Messenger Server" > NUL
) else (
rem running
rem %%H
)
)
ping -n 30 127.0.0.1 > NUL
rem set /a myStopper+=1
rem echo %myStopper%
rem if %myStopper% GEQ 10 goto QUIT
goto LOOP
:QUIT
rem : 주석으로 모두 삭제하셔도 됩니다. 테스트로 쓴 것도 있으니까요.
sc query "서비스명" : 서비스명으로 등록되어 있는 서비스의 정보를 가져옵니다.
findstar "상태" : 위 정보중에서 "상태"라는 단어가 있는 부분만 가져옵니다.
token=3 : 세번째 항목이 RUNNING 이면 실행중, 아니면 정지된 것으로 판단합니다.
실행중이 아니면 로그에 남기고, net start 로 서비스를 시작합니다.
MS의 rktools.exe에 있는 툴들이다.
http://www.microsoft.com/en-us/download/details.aspx?id=17657
압축파일안에 instsrv.exe, srvany.exe를 c:\windows\system32에 복사합니다.
CSMessengerStart.bat도 system32에 복사합니다.
c:\windows\system32\instsrv.exe [추가할 서비스명] c:\windows\system32\srvany.exe
여기선 추가할 서비스명이 "CSMessengerStart"
regeidt로 HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\[추가한 서비스명]에
Parameters키 생성하고 그안에 문자열 Application, AppDirectory, AppParameters을 생성한다.
Application에 c:\windows\system32\CSMessengerStart.bat
AppDirectory에 c:\windows\system32
AppParameters는 비워놓는다.
서비스 CSMessengerStart를 시작하고, 체크할 서비스를 정지시킨다.
체크할 서비스가 재시작하면 로그를 확인한다.
c:\windows\system32\CSMessengerStart.log
출처 : http://cafe.naver.com/appforge/811
APNS(Apple Push Notification Service) 개발시 유의 사항을 정리해 봅니다.
알고보면 별 시덥잖은 내용인데... 첨 할땐 엄청 삽질합니다. (물론 제가 삽질을 즐거하는 편이기도 하지많서도...)
1. APNS는 두 가지 타입을 제공합니다. (개발용, 배포용)
2. 물론 디바이스에서만 확인 가능합니다.
3. 각 디바이스는 고유의 ID외에 토크값을 가지고 있습니다. 이 토크값을 가지고 애플 APNS 서버에 전달하면 해당 디바이스로
메시지가 전달됩니다.
(여기서 유의사항... 배포용으로 빌드 했을 때와 개발용으로 빌드 했을 때의 토큰 값이 다릅니다! 요건 꼭 유의하세요.)
4. APNS 기능을 사용할 때 일반적으로 자체 서버를 이용합니다. 앱을 실행하는 사용자의 토큰 값을 DB에 저장해 두고...
서버의 (웹)프로그램이 DB를 읽어서 보낼 토큰 값을 가져오고 루프를 돌면서 전달할 메시지를 보냅니다.
(메시지를 보내는 대상은 애플 서버랍니다. 요건 주소가 정해져 있어요... 정해진 서버로, 정해진 포맷의 데이터를 쏩니다.)
5. 개발용 APNS 서버 주소 : ssl://gateway.sandbox.push.apple.com:2195
배포용 APNS 서버 주소 : ssl://gateway.push.apple.com:2195
6. APNS를 처리하기 위한 서버용 코드는 인터넷에 굴러다닙니다. 참고하시고...
(PHP, Java, ASP.NET 용이 있구요... asp 용은 못 봤습니다.)
7. 처음 할 때 가장 어려운 부분이 인증서 만드는 부분입니다. 이 인증서 역시 개발용, 배포용 두 가지가 있습니다.
만드는 방법은 추후 정리를 해볼까 합니다. 여기서 주의 사항은 인증서를 새로 만들었다거나 변경했으면...
반드시 Provisioning Profile을 새로 갱신해야 합니다.
(요것 때매 삽질 좀 했음...)
8. 그리고!!! 서버단에서는 애플 서버로 데이터를 보낼 때 커넥션을 맺은 후 많은량의 데이터를 한번에 보낼 수 없습니다.
확실치는 않으나... 테스트를 해본바로는 140명에게 메시지를 보내니깐 연결이 끊겨버립니다.
(커넥션 타임아웃 등 설정 값의 차이가 있을 수 있습니다...)
결론은 일정 단위로 끊어서 데이터를 보내고... 다시 접속 해서 보내고... 요런 과정을 거쳐야 합니다.
9. 배포용 버전은 AdHoc 버전을 만들어서 확인하시면 됩니다. 개발 버전은 디바이스에 올려서 바로 확인 가능합니다.
10. 마지막으로 웹 프로그램을 직접하지 않는다면... 똑똑한 개발자를 구하십시요!!!
출처 : http://itzone.tistory.com/434
홈페이지 = http://www.easyapns.com/
푸시 서비스의 경우 개발 테스팅에서 시뮬레이터로는 테스팅이 불가하므로
꼭! 실 기기가 필요하다.
어제 iOS 푸시 해보느라 오후부터 밤10시까지 시간을 보냈다.
(메뉴얼 대로 잘 따라하면 몇시간 내로 되는데 한가지 빼먹어서 개고생)
몇가지의 라이브러리가 있었는데
이름부터 쉽다고 써 있는 Easy APNs를 쓰기로 생각하고 작업에 돌입하였다.
1. 인증서 작업
http://artyst.egloos.com/2652130 글을 보고 인증서 작업을 해야 한다.
여기서 주의 할 점이 있는데 App IDs 서브메뉴 페이지에서 기존 앱을
[ ] Enable for Apple Push Notification service
의 설정(체크) 없이 만들었었다면
Edit 링크를 눌러 Modify 하고 다시 다운받아 실행하여 인증서를 갱신해야 된다.
이 작업을 빼먹어서 개고생했다.
인증서 생성이나 갱신이 완벽히 되었다면
Easy APNs 홈페이지 상단 메뉴의 순서대로 작업을 하면 된다.
2. MySQL 테이블
추가시 웹호스팅 받고 있는 경우 Trigger 생성 권한이 없을 것이므로
기기 이력 테이블이 제외된 alternate database file 의 SQL문만 실행하면 된다.
3. PHP 소스
+ apns.php
최 상단의 쉘 스크립트 사용 선언 #!/usr/bin/php 은 웹호스팅 받을경우 사용이 안되므로
<?PHP 아래로 옮긴다.
+ class_*.php
웹호스팅 업체의 PHP에서 mysqli 확장 설정(php.ini 설정에서 extension="mysqli.so") 되어 있지 않은 경우 다수의 msyql 쿼리 관련 함수들을 수정해야 한다.
대체적으로
$result->num_rows() 에서 mysql_num_rows($result) 로
$return = $result->fetch_array(MYSQLI_ASSOC) 에서 $return = mysql_fetch_array($result, MYSQL_ASSOC) 로
등과 같이 수정해 줘야 한다.
$logpath 등을 사용자 환경에 맞게 절대 경로로 수정하라고 되어 있는데
웹호스팅 받고 있을 경우 루트로부터의 경로를 모르겠다면
apns.php가 위치해 있는곳으로부터의 경로를 입력해주면 잘 동작한다.
$certificate 의 apns.pem 파일 생성법은
http://theeye.pe.kr/511 글을 보면 키체인에서 필요한 파일 추출하고
콘솔에서 명령 줘서 pem 파일 생성하는 방법이 기재되어 있다.
4. AppDelegate 작업
푸시 클라이언트인 앱에서의 작업. Xcode에서 AppDelegate.m 소스파일을 편집해준다.
폰갭으로 포장한 앱은 PhoneGapDelegate.m 파일 편집.
5. Cron 작업
이게 왜 필요하냐면 Easy APNs는 메세지 발송 예제 실행시 (http://.../apns_sample.php)
apns_messages (큐)에 쌓아놓기만 한다.
실제 발송은 http://.../apns.php?task=fetch 를 실행 했을 때 되는 것이다.
웹호스팅 받을경우 cron 이용이 거의 불가하므로
http://cron.io/를 통해 해결한다.
6. Blog 메뉴
Easy APNs 홈페이지의 Cron 메뉴까지가 본론인것 같았지만
중요한 것들이 여기 다 모여 있다.
심지어 처음부터 봤어야 되는 셋업 동영상까지...
지금까지의 과정이 제대로 되었고
앱의 기기 테스팅을 처음 하게 되면
기기 등록정보가 DB의 apns_devices 테이블에 등록되고
푸시 알림 받을것인지 묻는 알림창이 뜨고... 블라블라~
기기 테스팅시의 우리는 apns development 프로파일로 하게 되는데
apns_devices 테이블의 development 필드의 기본값은 'production'이다.
즉, 저 필드값을 그냥 놔두면 개발 테스팅 해도 아무런 푸시알림이 오지 않을것이라는거다.
phpMyAdmin 등에서 해당 필드값은 둘 중 하나로 수정 할 수 있다.
개발시는 'sandbox'로 수정해주고 테스팅하도록 한다.
7. 푸시 알림 테스팅
cron 없이 곧바로 테스팅하는 방법은 5.에서 잠깐 소개했는데
http://.../apns_sample.php 로 메세지를 대기열에 넣어두고
http://.../apns.php?task=fetch 로 발송하면 된다.
마치며
젊은 개발자들이야 빠르게 해 내었겠지만
늦은 나이에 늦게서야 스마트폰 개발의 초보단계를 걷고 있으면서
과정 중 한가지를 빠트려 개고생을 했지만
푸시 알림이 기기로 왔을때의 기쁨은 개인적으로 너무 좋았다.
좋은 라이브러리 제공, 자신의 노하우를 블로그를 통하여 공유 해주신 모든 분들께 감사드린다.
출저 : http://developer.apple.com/library/ios/#qa/qa1495/_index.html#//apple_ref/doc/uid/DTS40009340
A: How do I detect phone numbers and links in an iPhone application?
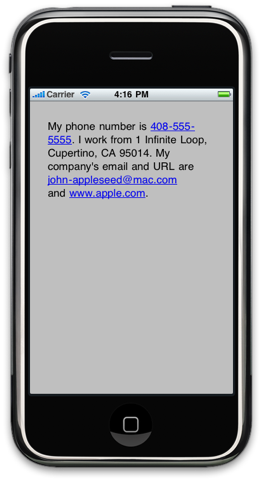
As of iPhone OS 3.0, text views and web views support the detection of phone numbers, email addresses, and HTTP links. iPhone OS 3.0 scans for these types of data, highlights them when found, and renders them into clickable URLs as shown in Figure 1. You can detect phone numbers and links programmatically or by using Interface Builder 3.1.2 or later.

The iPhone OS SDK 3.0 introduces the UIDataDetectorTypes enumeration constant, which defines the types of data that can be found in web views and text views. Table 1 provides a description of these data types.
|
Constant |
Description |
|---|---|
|
UIDataDetectorTypePhoneNumber |
Detect strings formatted as phone numbers. |
|
UIDataDetectorTypeLink |
Detect strings formatted as URLs. |
|
UIDataDetectorTypeNone |
Do not detect any data. |
|
UIDataDetectorTypeAll |
Detect all available types of data. This constant is recommended for detecting data. |
To programmatically detect phone numbers or links, create an instance of your view and set its dataDetectorTypes property to one of the data types in Table 1. See Listing 1 for an example that scans for phone numbers, emails, and URLs in a text view.
Listing 1 Programmatically detecting phone number and links in a text view
- (void)viewDidLoad { self.textView.dataDetectorTypes = UIDataDetectorTypeAll; } |
Follow these steps to detect phone numbers and links using Interface Builder 3.1.2 or later:
Open the Nib file containing your web view or text view in Interface Builder.
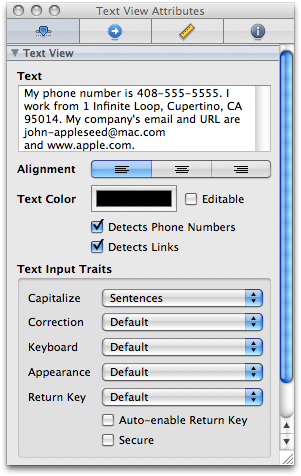
Select your view, then choose Tools > Attributes Inspector. The Attributes Inspector contains the Detect Phone Numbers and Detect Links options, which respectively turn on phone numbers detection and links (email and URLs) detection.
Check one of these options or both of them according to your needs as shown in Figure 2.

Important Editable text views do not support data detectors.
출처 : http://blog.daum.net/volzh/13390179
package
{
import away3d.cameras.Camera3D;
import away3d.containers.Scene3D;
import away3d.containers.View3D;
import away3d.debug.AwayStats;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
[SWF(frameRate="60",width="800",height="600")]
public class Hello1 extends Sprite
{
private var _scene:Scene3D;
private var _camera:Camera3D;
private var _view:View3D;
public function Hello1()
{
this.initStage();
this.init3D();
this.addEventListener(Event.ENTER_FRAME, render);
}
private function initStage():void {
this.stage.scaleMode = StageScaleMode.NO_SCALE;
this.stage.align = StageAlign.TOP_LEFT;
}
private function init3D():void {
this._scene = new Scene3D();
this._camera = new Camera3D();
this._view = new View3D(this._scene, this._camera);
this.addChild(this._view);
var stat:AwayStats = new AwayStats(this._view);
this.addChild(stat);
}
private function render(e:Event):void {
this._view.render();
}
}
}